De meesten van ons hebben het volksverhaal, Hans en Grietje, gehoord. Verdwaald in het bos, gebruiken de kinderen stukjes broodkruimels om hun pad terug naar huis te markeren. In webdesign verwijst “breadcrumbs,” naar een pad - of broodkruimelspoor - terug naar de hoofdinhoud van je website, genoemd naar het pad van de kinderen naar huis.
Wat zijn Breadcrumbs?
Een website broodkruimel strategie is een visueel navigatiehulpmiddel dat gebruikers helpt te bepalen waar ze zich bevinden binnen de inhoud van een website en hoe ze terug kunnen keren naar een eerdere pagina.
Ze zijn nuttig op sites met veel inhoud over veel pagina's die op een hiërarchische manier zijn georganiseerd. Het is minder nuttig voor eenvoudige websites die minder pagina's hebben.
Hiërarchische website-organisatie: Een veelgebruikte methode van website-architectuur waarbij informatie is georganiseerd als een boom, met nieuwe inhoud die vertakt vanuit de centrale inhoud.

Bron: Icoon gemaakt door ITim van www.flaticon.com
Voorbeelden van "Breadcrumbs"
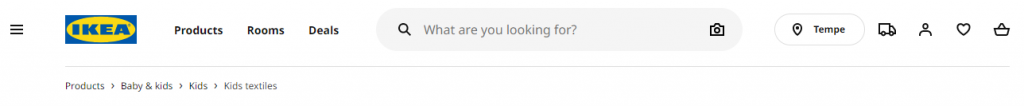
Broodkruimelnavigatie is voornamelijk een visueel hulpmiddel, dus het is vaak gemakkelijker om het te laten zien. Neem dit voorbeeld van meubelgigant Ikea:

Deze winkel heeft een enorm aantal producten en de website kan per individueel item of conceptueel per kamer worden bekeken. De broodkruimels bovenaan deze pagina laten de gebruiker zien dat hij naar kindertekstil kijkt, maar kan terugkeren naar een eerdere stap door te klikken op:
- Kinderen
- Baby & Kinderen
- Producten
Waarom Zou Je Breadcrumbs op Je Website Moeten Gebruiken?
Als uw site veel pagina's heeft die op een hiërarchische manier zijn georganiseerd, dan kunnen "breadcrumbs" een goede keuze zijn.
Hoewel er geen strikte regels zijn, gebruiken de volgende sites vaak broodkruimelnavigatie succesvol:
- Ecommerce sites met veel productvermeldingen
- How-to sites
- Educatieve sites
- Financiële sites
Dit soort websites hebben doorgaans veel inhoud die is georganiseerd in een logische volgorde van hoofdpagina's naar meer specifieke inhoud, waardoor een website breadcrumb strategie nuttig is.
Voordelen van "Breadcrumbs"
Een broodkruimelspoor is niet alleen een stilistische keuze - het kan een waardevol onderdeel van je gebruikerservaring vormen.
Hier zijn enkele belangrijke voordelen van broodkruimelnavigatie.
Maakt Navigatie Eenvoudiger
Broodkruimels helpen bezoekers visualiseren waar ze zich bevinden op een website. Met het Ikea voorbeeld hierboven, kan een klant besluiten dat ze geen beddengoed wil bekijken maar wel andere kinderproducten wil zien. Ze klikt eenvoudigweg op de juiste broodkruimel om naar de pagina te navigeren die ze wil.
Vermindert Bouncepercentage
Klantverwarring of het onvermogen om te vinden wat ze zoeken zijn twee belangrijke oorzaken van een hoge bounce rate.
Breadcrumb organisatie geeft klanten een snelle manier om door uw site te navigeren, waardoor de kans groter is dat ze langer blijven en zelfs een aankoop doen, zich abonneren, of een andere gewenste actie ondernemen.
Vermindert Klikken om Terug te Keren naar een Hoger Niveau Pagina
Goed webdesign moedigt bezoekers aan om te blijven browsen. Door het gemakkelijk te maken om met minimale klikken terug te keren naar een hoger geordende pagina, kunnen webdesigners meer verkeer naar belangrijke webpagina's op hun site leiden.
Bespaart Schermruimte
Niemand wil een rommelig websiteontwerp. Tegelijkertijd willen klanten snel vinden waar ze naar op zoek zijn.
Broodkruimelnavigatie maakt gebruik van een eenvoudig ontwerp dat niet veel ruimte inneemt. Dit maakt het aantrekkelijk zowel voor klanten als webontwerpers.
Wanneer GEEN gebruik te maken van "Breadcrumbs"
Als je website niet zoveel pagina's heeft of ze zijn niet op een hiërarchische manier gerangschikt, dan zal een broodkruimelspoor niet echt iets toevoegen aan de gebruikerservaring en kun je het beter weglaten.

Het bovenstaande voorbeeld is afkomstig van de website van auteur Jon Acuff. Deze site heeft relatief weinig pagina's, en ze passen allemaal comfortabel in het hoofdmenu.
Bovendien is er geen hiërarchische structuur op de site. Een bezoeker gaat niet noodzakelijkerwijs van “Over” naar “Boeken” of “Spreken” in een bepaalde volgorde.
De ontwerpers van deze site kozen ervoor om breadcrumb-navigatie weg te laten omdat het onnodig is voor dit type site.
Broodkruimels en SEO
Een kruimelpad kan ook je SEO verbeteren.
Google gebruikt breadcrumbs om informatie te organiseren en kan ook jouw breadcrumb trail in zoekresultaten weergeven. Breadcrumbs SEO helpt Google jouw pagina nauwkeuriger te begrijpen en te indexeren, waardoor zoekers betere matches krijgen.
Het UX-voordeel zal uiteindelijk ook je SEO-rangschikkingen helpen omdat het je bouncepercentage zou moeten verlagen en leiden tot langere klantinteracties met je site.
Best practices voor broodkruimels
Wanneer correct gedaan, kunnen "breadcrumbs" de gebruikerservaring van je website verbeteren.
Er zijn enkele best practices om te volgen bij het ontwerpen van uw broodkruimelnavigatie.
Plaats bovenaan de pagina
Mensen voelen zich prettig bij het vertrouwde; het is gebruikelijk voor breadcrumb navigatie om bovenaan de webpagina te worden geplaatst.
Dit is intuïtief logisch omdat gebruikers meestal naar de bovenkant van een pagina scrollen wanneer ze zich realiseren dat ze op een andere pagina willen zijn. Het houden van de breadcrumb trail aan de bovenkant versterkt het geloof dat gebruikers gemakkelijk kunnen vinden waar ze naar op zoek zijn.
Gebruik woorden of zinnen
Hoewel het misschien creatief aantrekkelijk lijkt om afbeeldingen te gebruiken op een breadcrumb menu - doe het gewoon niet. Het is verwarrend omdat afbeeldingen dubbelzinnig kunnen zijn. Het “home”-icoon kan hierop de enige mogelijke uitzondering zijn omdat het zo alomtegenwoordig is.
Houd het bij een enkel woord of korte zin. Bijvoorbeeld - Home > Products > Men’s Clothing> Pants > Jeans is een logische broodkruimelindeling voor een kleding eCommerce site.
Moet Waarde Toevoegen aan de Gebruikerservaring
Een website broodkruimelspoor is niet automatisch de beste keuze voor elke site. Als je relatief weinig pagina's hebt, zal een broodkruimelmenu onnodig je pagina's ontwerp rommelig maken.
Gebruik alleen broodkruimelnavigatie als het daadwerkelijk de gebruikerservaring verbetert.
Hoewel UX-ontwerp zich bezighoudt met de details van welke soorten menu's te gebruiken en wanneer, is het over het algemeen waar dat als je broodkruimelmenu slechts twee of drie stappen lang is, je het eigenlijk niet nodig hebt. Je kunt net zo effectief de hoofdnavigatiekop of zelfs een hamburgermenu gebruiken.
Houd het Kort
Gebruik geen lange zinnen die niet in een korte rij passen. Bijvoorbeeld, een stap die luidt “alle heren winterkleding maten s-xxl” zou te lang zijn.
Voeg geen onnodige pagina's toe in de veronderstelling dat het je website er beter uit zal laten zien - het zal er alleen rommelig uitzien.
Hiërarchisch
Broodkruimels moeten de bezoeker terugleiden naar een hoger geordende pagina. Dat betekent dat de eerste broodkruimel altijd de startpagina moet zijn, omdat dat de gebruiker een gevoel geeft van waar zij zich op de pagina bevindt.
Elke kruimelpad moet beginnen met een bovenliggende pagina en vervolgens opeenvolgend de onderliggende pagina's vermelden die volgen, zelfs als een bezoeker rechtstreeks naar een lager gerangschikte pagina kwam via een zoekmachine of directe link.
Gebruik een één-teken scheidingsteken ( of )
Om conventioneel en vertrouwd te blijven, gebruik een scheidingsteken van één teken tussen elke broodkruimel.
De speciale tekens < en > zijn het meest gebruikelijk omdat ze pijlen suggereren. Vermijd het gebruik van schuine strepen zoals - of | of \ omdat ze niet directioneel zijn en niet visueel communiceren de voortgang van ouderpagina's naar subpagina's.
Soorten "Breadcrumbs"
Er zijn drie hoofdtypen van broodkruimelstructuren voor websites. Denk goed na over de intentie van je gebruiker en de algehele ervaring met je site voordat je beslist welk type het beste voor je is.
Locatiegebaseerd
Locatiegebaseerde kruimelpaden tonen de voortgang van pagina's van de hoofdpagina naar subpagina's, net zoals je submappen op je computer kunt hebben.
Dit is het meest voorkomende type broodkruimelpad omdat het dient als een visuele kaart voor bezoekers, die hen laat zien waar ze zich op de site bevinden en waar ze naartoe kunnen gaan.

Bijvoorbeeld, de bovenstaande screenshot is genomen van de staatsparken en bossen van Connecticut website.
De locatiegebaseerde broodkruimelnavigatie laat zien dat de bezoeker op een subpagina van de Connecticut staatsregering website is.
Attribuutgebaseerd
Voor websites met veel subpagina's worden op attributen gebaseerde broodkruimelsporen gebruikt om vergelijkbare pagina's (meestal productlijsten) samen te groeperen op basis van de door de bezoeker opgegeven kenmerken. Dit laat klanten conceptueel zien welke soorten items ze bekijken.

Amazon is een goed voorbeeld hiervan. Er zijn talloze individuele pagina's op de site, en de meeste daarvan zijn oninteressant voor een bepaalde klant. Attribuut-gebaseerde kruimelpaden bovenaan de productlijstpagina laten de klant zien dat zij naar de juiste productcategorieën kijkt - in dit geval, digitale camera's voor beginners.
Dit stelt klanten ook in staat om snel op te merken of ze zich in de verkeerde categorie bevinden en een of twee stappen terug te gaan zonder alle filters die ze tot nu toe hebben toegepast te verliezen.
Bijvoorbeeld, de klant wil misschien een digitale camera, maar geen point-and-shoot - ze hoeft alleen maar één stap eerder te klikken op het kruimelpad om bij de juiste categorie te komen.
Deze zijn visueel erg vergelijkbaar met locatie-gebaseerde broodkruimels; het grote verschil is dat gebruikers meestal attribuut-gebaseerde broodkruimels kunnen aanpassen, net als een zoekfiltersysteem.
Pad-gebaseerd
Ook wel “geschiedenis-gebaseerd” genoemd, dit broodkruimelontwerp toont gebruikers het pad dat ze hebben genomen om op uw site te komen.
Deze worden gegenereerd afhankelijk van de individuele gebruiker’s navigatie.
Dit zijn de minst voorkomende soorten breadcrumbs website ontwerpers gebruiken omdat ze vaak verwarrend zijn en grotendeels irrelevant worden gemaakt door de “terug” knop.
Volgens sommigen is de populaire “terug naar resultaten” knop die shoppers in staat stelt om terug te keren naar een aangepaste lijst met zoekresultaten zonder hun filters te verliezen technisch gezien een pad-gebaseerde kruimel.
Je kunt hier een voorbeeld zien van Etsy.com. Deze site biedt tientallen zoekfilters en een “terug” knop maakt ze meestal ongeldig, dus een “terug naar zoekresultaten” knop verbetert in dit geval de gebruikerservaring.

Hoe Breadcrumbs te Maken
Gelukkig is het maken van "breadcrumbs" relatief eenvoudig. De methode varieert echter afhankelijk van het type site dat je aan het bouwen bent, dus we zullen drie van de belangrijkste platforms voor je opsplitsen.
In WordPress
WordPress heeft veel plugins beschikbaar die je helpen om breadcrumbs te maken zonder dat je zelf de code hoeft te schrijven.
Aangezien zoveel sites nu breadcrumbs WordPress gebruiken, is er een toename van deze plugins. Enkele goede zijn:
- All in One SEO (gratis versie heeft breadcrumbs ingeschakeld)
- Broodkruimelpad
- Yoast
- WooCommerce Broodkruimels
- NavXT
Natuurlijk doen plugins niet alles voor je. Mogelijk moet je de breadcrumb HTML aanpassen om het uiterlijk te bereiken dat je zoekt.
Dit is meestal toegankelijk via het tabblad “SEO” in je plugin.
Hier kun je opties wijzigen zoals je marges of je speciale teken scheidingsteken met behulp van basis HTML.
In Wix
Wix is langzamer geweest met het aanbieden van broodkruimelnavigatie op zijn sites.
Momenteel kunt u automatisch een website broodkruimel menu toevoegen in Wix Stores, maar niet op andere soorten sites.
Als je een kruimelpad in Wix wilt toevoegen, moet je het handmatig aan de code van de site toevoegen.
Het Wix Forum biedt verschillende code templates die je kunt gebruiken om handmatig een breadcrumb trail aan je site toe te voegen. Aan de positieve kant, HTML breadcrumbs zijn meer aanpasbaar dan automatisch gegenereerde.
Er zijn opties voor alle drie de types (pad, locatie en attribuut), dus kopieer en plak gewoon degene die je wilt in de code van je site terwijl je je eigen stilistische wijzigingen aanbrengt.
In Shopify
Een kruimelpad toevoegen in Shopify is eenvoudig. Bij het aanpassen van je thema, klik je gewoon op “winkelwagen” en kies “toon kruimelpadnavigatie.”
Er zijn minder aanpassingsmogelijkheden met deze methode, maar aangezien Shopify bijna uitsluitend voor ECommerce-sites werkt, werkt een sjabloon vrij goed.

De Shopify Help-pagina heeft eenvoudige instructies, hierboven afgebeeld.
Conclusie: Breadcrumbs Verbeteren Gebruikerservaring en SEO
Als je nog steeds twijfelt of je wel of niet een breadcrumb trail op je site moet implementeren, wil je jezelf misschien één vraag stellen: waar zijn breadcrumbs voor?
Uiteindelijk helpen ze uw bezoekers gemakkelijker door uw site te navigeren. Als een broodkruimelmenu niets zou toevoegen aan uw gebruikerservaring, dan is er geen reden om uw webdesign te ingewikkeld te maken.
Maar als je veel pagina's hebt die meer dan 3 pagina's diep in je site vertakken (zoals de meeste eCommerce-sites), kan een broodkruimelspoor zowel je UX verbeteren als je SEO-score bij Google helpen.