H1タグは、あなたのウェブサイトにとって非常に重要な部分です。検索エンジンはH1タグを使用して、ウェブページの主要な内容を把握します。
H1は常にSEOにとって重要であり、今でも主要なランキング要因であることが続いています。
この記事では、H1タグとは何か、SEOにとってなぜ重要なのかを学び、また魅力的なH1タグを準備するためのベストプラクティスについても議論します。
始めましょう!
H1タグとは何ですか?
H1タグは、ウェブページの主要な見出しを定義するために使用されるHTML要素です。
H1タグはChrome、Android、Firefox、Internet Explorer (IE)、Opera、Safariなど、すべての主要なブラウザでサポートされています。
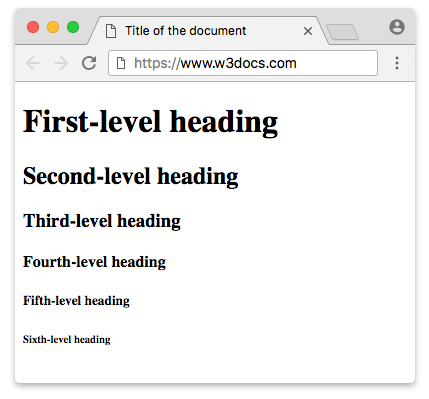
ウェブページの全体的なコンテンツ構造を定義する見出しは約6つあります。これらの見出しはH1、H2、H3...H6です。

画像出典: W3
H1タグはウェブページで最も重要な要素であり、検索エンジンはこの要素を使用してページのトピックを理解します。
たとえば、あなたのページが「データ可視化ツール」についてのものであれば、以下のようなH1タグを持つべきです:
<h1> データ可視化ツール </h1>
H1タグの構文はシンプルです。メインページの見出しとして表示したいテキストは、開始タグと終了タグの<h1>...</h1>の間に挿入する必要があります。
H1タグの例
「ベスト・ミューチュアル・ファンド」に関するH1タグの例はこちらです:
<h1> 投資するための最高の相互ファンド </h1>
見出しタグには主要なキーワードを使用すべきですが、やり過ぎないようにしてください。
上記の例を取ると、H1タグの良いバリエーションには以下のようなものがあります:
<h1> 2021年のベスト・ミューチュアル・ファンド </h1>
<h1> 高いリターンを持つ最高の相互基金 </h1>
<h1> 2021年に投資するトップの相互基金 </h1>
そして、避けるべき過剰に最適化されたH1タグのいくつかの悪い例をこちらに示します:
<h1> 最高の相互基金: トップの相互基金: 2021年の最高の相互基金</h1>
<h1> 2021年のベスト・ミューチュアルファンド:ベスト・ミューチュアルファンドリスト</h1>
したがって、見出しタグでシードキーワードを使いすぎてはいけません。
H1対H2およびその他の見出しタグ
前述の通り、ページに使用できる見出しタグは約6種類あります。これらはH1タグから始まり、H6まで続きます。
H1タグはページ上で最も重要な見出しを定義し、H6タグは最も重要でない見出しを定義します。
コンテンツ内では常に適切な見出しタグを使用すべきです。ページの主要な見出しはH1タグの下に置くべきで、サブヘッディングはH2タグの下に追加すべきです。
同様に、他のすべてのサブヘッディングもH3からH6タグ内に追加する必要があります。
ウェブサイトでH1タグを見つける方法は?
ウェブサイト上でH1タグを見つける方法は2つあります。
最初の方法はページのソースコードを表示することで、二番目の方法はSEOツールを使用することです。
ソースコードを使ってH1タグを見つけるには、ページ上で右クリックして、ページソースの表示をクリックします。

さて、CTRL + Fを押してから「H1」と入力してください。これでページのH1タグが表示されます。

第二の方法として、SEOptimer H1チェッカーツールを使用して、ページからすべてのH1タグを抽出することができます。

単に抽出したいページのURLを入力してください。そうすると、そのページからH1タグを迅速に抽出するツールが動作します。
また、SEOptimerサイトクローラーを使用して、ウェブサイト上の見つからないH1タグをすべて見つけることができます。
なぜH1タグはSEOにとって重要なのか?
H1タグは、ウェブサイトのオーガニックな存在感を高めるために不可欠です。検索エンジンはH1タグを使用して、ページの主要なトピックを理解します。
H1タグでプライマリーキーワードを使用することは、そのキーワードに対してページを高くランク付けするのに役立ちます。
H1タグがSEOにとって重要な理由のいくつかをここに示します:
ユーザーエクスペリエンスを向上させる
H1タグは、読者がページの内容を理解するのに役立ちます。それらは、ウェブページのコンテンツ全体の階層の重要な部分です。
検索エンジンは、タイトルタグが指定されていない場合、見出しタグからコンテンツを選んで検索スニペットとして表示することがよくあります。
したがって、それはユーザーにコンテンツのトピックについてより多くを知るためのガイドとなり、彼らがコンテンツ全体を読みたいかどうかを決定するのに役立ちます。
H1タグを新聞の見出しと比較することができます。それらがあなたを引きつけるなら、あなたは記事全体を読みます。そうでなければ、あなたはそれらを無視します。
H1タグにも同じことが起こります。ユーザーはH1タグを確認して、ページの内容を読むかどうかを決定します。
したがって、ウェブサイトには常に魅力的で、エンゲージメントを促す、ユーザーフレンドリーなH1タグを持つべきです。
Googleや他の検索エンジンがページとその内容を理解するのに役立つ
GoogleやBing、Yahoo、Askなどの検索エンジンは、検索されたクエリに対するページの関連性を判断するためにH1タグを使用します。
検索エンジンのアルゴリズムは、H1タグを利用してウェブページのトピックを解釈します。
したがって、ウェブサイトのすべてのページに正確で魅力的、そして検索エンジンに優しいH1タグを常に使用すべきです。
視覚障害者のためのアクセシビリティを向上
すべてのウェブページには、少なくとも1つのH1タグが必要で、そのページの主要な内容を識別し説明するべきです。
見出しタグは、視覚障害者がページの異なるセクションをナビゲートするのに役立ちます。H1タグは、スクリーンリーダーがページの主要なコンテンツを見つけるための重要なナビゲーションポイントであることがよくあります。
したがって、メインコンテンツの始まりにはH1タグを持つべきです。
H1タグのベストプラクティス
H1タグのベストプラクティスがいくつかあり、それらをガイドにしてOn-Page SEOを向上させ、オーガニックランキングを高めましょう。
H1タグには主要キーワードを含めるべきです
H1タグは常にあなたの主要なキーワードを含むべきです。
すべてのページには、H1タグで1つの主要なキーワードのみを含めるべきです。

メインキーワードの同義語を様々なサブヘッディングでも使用することができます。
H1タグにキーワードを詰め込まないでください
見出しタグにキーワードを詰め込みすぎないでください。
そのようなことをすると、検索エンジンはスパムを嫌い、オーガニックなランキングを向上させるためにブラックハットSEO戦略を使用するページのランキングを下げるため、あなたのサイトがペナルティを受ける可能性があります。
Googleにとってはもう複数のH1タグは問題ではありません
GoogleのJohn Mueller は確認しました 検索エンジンのアルゴリズムは、複数のH1タグを使用するページのランキングに悪影響を与えないということです。
しかし、W3Cによって推奨されている最良の戦略は、1つのH1タグと、その重要性に応じたH2..H6タグを使用することです。
W3Cは適切なランクの見出しを使用することを推奨しています。
ページタイトルにはH1タグを使用する
もしもっと良いページタイトルが思いつかなければ、H1タグをページタイトルとして使用することができます。
WordPressサイトのユーザーは、ページのタイトルとしてH1タグをよく使用し、それが最終的に検索エンジンでのページのランキングを高めるのに役立ちます。
そのアイデアは、ドキュメントの関連性を向上させることです。ページタイトルとH1タグが一致すると、ターゲット検索クエリの全体的な関連性スコアが向上し、結果としてオーガニックランキングが高くなります。
H1タグを短く保つ
H1タグはシンプルで短くすべきです。
長いタイトルタグの使用を避けてください。ページを説明するために使う単語が多いほど、その単語の重要度は低くなります。
たとえば、キーワード「保険の見積もりを比較する」でページをランク付けしたい場合、ページの見出しは「保険の見積もりを比較する」であるべきです。
キーワードとH1タグの完全一致は、ページのON-Page SEOを劇的に向上させます。
H1タグはユーザーからのクリックを促すべきです
H1タグはランキング向上のためだけではありません。サイトへのクリックを獲得し、ユーザーにページの内容を読ませるための重要な役割も果たしています。
H1タグは、検索エンジンの結果ページでスニペットとして表示されることがよくあります。あなたのH1タグがクリックに値する魅力的なものであれば、より多くの人がそれをクリックします。
クリック数が多いほどクリックスルーレートが高くなります。CTRが多いということは、目標とするランディングページへの訪問が多くなるということです。
オーガニックトラフィックの急増により、人々はあなたのページのコンテンツを読み始め、より多くのコンバージョンを支援する行動を取ります。
したがって、H1タグは単なる普通のHTML要素ではありません。それらはあなたのページのランキングを助け、より多くのクリックを獲得し、より多くのユーザーをコンバートするのに役立ちます。
WordPressのH1タグを追加する方法
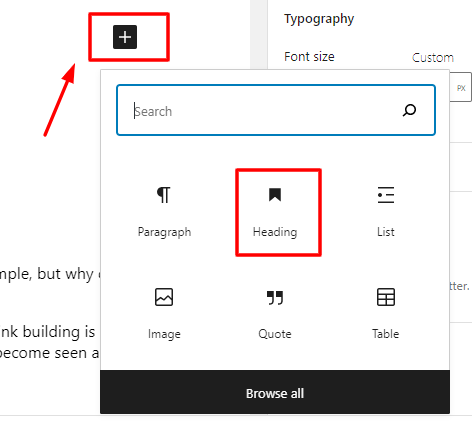
WordPressでH1タグを追加するには、Gutenbergエディター上の「+」アイコンをクリックし、下の画像に示されているように「heading」オプションをクリックします:

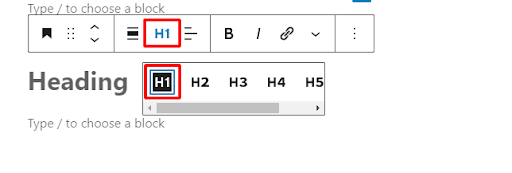
今、"見出しレベルを変更"をクリックして、オプションからH1を選択してください。

WixにH1タグを追加する方法
WixサイトにH1タグを追加するには、Wixエディタの左側にある「+」アイコンをクリックしてください。
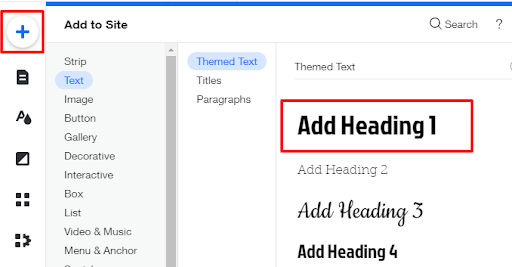
さて、「テキスト」に移動して、下の画像に示されているようにオプションから「見出し1」を選択してください:

ShopifyのH1タグを追加する方法
ShopifyでH1タグを追加するには、ストアのテーマに移動して、「カスタマイズ」オプションを開きます。
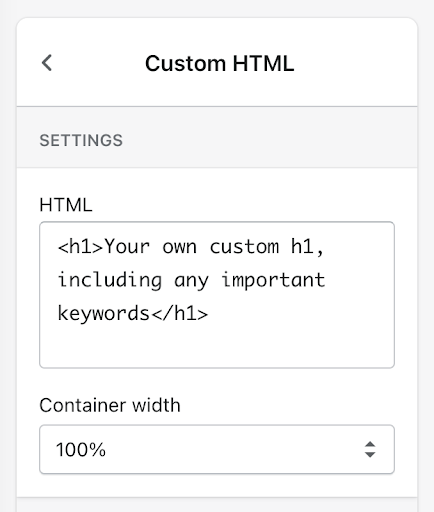
今、“セクションを追加”をクリックし、“カスタムHTML”を選択して、次のコードを追加してください:
<h1>あなた自身のカスタムh1</h1>

注意: デフォルトでは、ShopifyのページタイトルはH1タグであり、タイトルタグを変更するとH1タグも自動的に変更されます。
H1タグの要約
SEOが初めての人でも、上級のSEO実践者であっても関係ありません。上記のH1タグガイドはすべての人のためのものです。
結論として、H1タグはコンテンツマーケティング戦略における主要なコンテンツ要素であり、あなたのサイトの全ページに関連するH1タグを使用するべきです。それらはSEOの向上に役立つだけでなく、ユーザーエクスペリエンスとコンバージョンの向上にも助けとなります。
H1タグの力を活用して、SEO戦略を強化し、オーガニック検索で高いランキングを獲得しましょう。